-
Posts
216 -
Joined
-
Last visited
Content Type
Profiles
Forums
Character Archive
Frequently Asked Questions
Equestrian Empire Character Archive
Golden Oaks Memorial Library
Pony Roleplay Characters
Events
Blogs
Posts posted by Humble Hymn
-
-
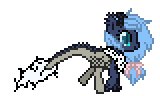
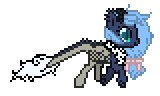
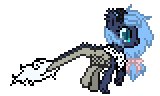
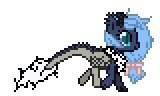
@Salsastrings here is Nyx:


This was meant to hopefully be relative to the size of an average young horse designed for the Desktop Ponies Program. I hope it fits to your liking still.
-
 2
2
-
-
@Emerald<3 Here is Emerald Heart designed for Desktop Ponies:


Hopefully these gifs could also properly serve as your avatar, but if they don't or if anything is wrong, let me know so I can see what I can do
-
 1
1
-
-
15 minutes ago, Salsastrings said:
Wow, these are awesome!

If I might request one as well, could you make Nyx (from Pen Stroke's "Past Sins")?
Could you use the eyes (and lack of glasses) from the one on the left and the vest and headband from the one on the right, unless you'd rather leave them off.
I don't really have any pose/action in mind, so maybe simply trotting.
Alright eyes from left, no glasses, headband and vest from right.
do you want wings hidden as well, with cutie mark showing?
Young creatures are new to me but I'm up to the challenge
21 minutes ago, Zero said:classic 1x1 trotting, alright
Sorry @Bakugou Is My Man ❤ i'm only doing 3 requests at the moment, I hope you don't mind if I leave you out for the moment...
-
 1
1
-
-
10 minutes ago, Emerald<3 said:
Oh, and @Humble Hymn I'm gonna make it my profile picture so can you make it around that size please?
Np, these gifs then to be around the same size, and I'll try to insure it, Just remember if you want you can also use your pony gif anytime and anywhere on your pc, as long as you use Desktop Ponies.
-
 1
1
-
-
1 minute ago, Emerald<3 said:
Ooh! Ooh!
I want one, please!
@Humble Hymn may I please have one of my OC Emerald Heart?
Can she just be sitting down, then look at the camera, then wink?
Please.
Of course I can work on Emerald Heart, though I never did get the chance to make a head turn gif (as all my other projects only needed to face to one direction), I'm interested to see what I'll turn up
-
 1
1
-
-
So I come to the forums every now and then, and I always want to see what I can do for any of you. I also believe myself to make decent sprites as Desktop Ponies
Here's some of my OC examples with the basic stances (I may post more):
I would still need time to work on other elements that would come with Desktop Ponies (clothes, body features, props, other species, advanced animations, etc.) but i'd be willing to try to improve if anyone would like a sprite of their own.
Best ways I could think of to help make your sprite:
- A picture to work off of, with as much detail you are able to acquire
- A description of what you would like should a picture not fully suit your needs
- If need be, a base or example of a previously made sprite that would help both of us (best place i believe is Deviant Art)
- The style/amount of movement stances you would desire (standing, walking, flying, sleeping etc.)
- if the cutie mark (or anything else) would be flipped, do you want it mirrored, or the same image on both sides
- decent availability ( If I have any questions or concerns, I'd like to be able to work them out. I also might send private rough drafts before the final product(s) are posted on this shop)
Sprites can be made from "1x1" pixels following the relative size of most desktop ponies, though I have been so far using 2x2 pixels for requests to allow me to go into more detail. If you'd rather have a "original style" pony of 1x1 pixels, or have a little more detail of 2x2 pixels, please state so if you desire one or the other.
Most of my templates come from the real pros on Deviant Art. There's also a Beginner's Guide to using Desktop Ponies there.
Feel free to ask questions should there be any issues
Previous Works:
Spoiler@Zenzi's Aurora: 1x1
@Lil'Cinnamon's Cinnamon Lightning:
@Emerald<3's Emeral Heart:
@Ezerona's Ezzy:
@Hiddles Girl's Fangirl Mode:
@Lucky Bolt's Lucky Bolt:
@Princess Lulu <3~'s Moonlight Moonie Star:
@Shadowking58's Moonlit Ace:
@Sugar-Fable's Polar Axis:
@Tao's Rune:
@Spacey's Spacer:
@Sweet Palette's Sweet Palette:
@SincereSpark's Turnaround:
@Bakugou Is My Man <3's Wolf Tracks:
@McFlurryHeart's OC:
Special Projects:
Basic Desktop Ponies Usage Steps:
Spoiler1: Go to Desktop Ponies thread on ponychan, and search for "Full Download", other links may help but aren't needed right now.
(I'm not affiliated with this program itself or any of those who may be apart of it, I'm just here to help "spread it's good word")
Download should commence safely.
2.Once the Download finishes, insure you know it's location on your computer, to access it's useful functions, it may be under something like: C:\Users\(NAME)\Downloads\Desktop.Ponies.v(xxxxxx) in file explorer (At least it is for me)
(I don't know if all computer downloads work the same, I just go off my experience of Windows computers)
3.(Isn't fully needed but helps greatly, step 6 may do this for you) If you want to add new pony gifs into the program and keep them together, select the Desktop.Ponies program in your file folders, then search for "Ponies" as a folder. This should bring up all possible ponies that could walk around your screen. To add new ponies, make a new folder in this section with your new pony name. They should all end up in alphabetical order. Select the newly made folder and add ALL gifs of that pony you want to use into it.
(I'm not familiar with all the additional functions, as I just try to make gifs...)
4. Now Start Application, select "Desktop Ponies", icon with Twilight Sparkle that says "application" under "Type". You may want to create a desktop shortcut, if that is easier.
5. As the Program opens select, "Pony Editor". This is where you get to test out the ponies and of course, edit them..
6. To Make Your Pony Come Alive(ish):
- if you followed step 3, scroll down the alphabetical list of ponies until you find the one you're looking for
- select "create new pony" and enter the pony's name
Once selected/created, click "new behavior", then:
- Give a name of the behavior (I suggest starting with basic standing if you have one, as the gif used to represent your pony is the first one, and the majority of the desktop ponies are shown as their standing gif)
- Select the correct left and right gif from the pony's gif location, (add in new ones now or search elsewhere, its up to you). you may set the gif's duration as it's total duration, but may not alays be best
- Add movement speed, if the gif should move, default moving speed to set would be 1.00
- If you want the gif to move, select under "movement" for the correct one (all is best to start off, as it randomly will make your pony move around in all directions, one at a time depending on each duration)
- Set the max duration. if not yet set already, this will be needed to have your gif last.
- add chance to occur if there are multiple behaviors (one way to start is to set the percentages evenly depending on amount of behaviors: 2=50.00% for each, 3=33.33%, 4=25.00%, etc)
Of course there are more functions, like talking, follow/go to, effects, etc, but the functions already given should be enough for basic desktop pony editing.
7. If Ready and all is good for now, click "save", then close the window (don't worry, it shouldn't close the whole program). Now either:
- Scroll through the alphabetical list of ponies
- Use the pony filter
Once you find your pony(s), add the desired amount of ponies then, finally, click "GIVE ME PONIES!"
P.S. if I missed anything or need to give more info, plz say, I'll see what I can do

For now I'm doing 3 Requests at a time to see where things go from here, as I'm unsure of my commitment capabilities to this, though I will do what I can, but sorry in advance if things don't turn out right. Requesting a Single Stance at a time would be preferred for now.
Perhaps this will improve in the future, but for now, I just want to continue testing how I can do this shop better.
List to Catch Up on:
1: @Emerald<3 - Complete
2: @Salsastrings - Complete
3: @Zero
(I'll try to improve this header should need be)
-
-
@Bakugou Is My Man <3 here is Wolf Tracks Running in the 2x2 style:


As this is my first running template I made, there are always areas of them that I could continue to touch up on, should they not be up to your standards.
@Lucky Bolt creating Lucky Bolt flying in the 2x2 style will be my next goal, so plz state any questions and/or concerns about your request now before hand.
-
@shinystarry here is your pony flying sprite in the 1x1 style:


I'm trying to get a general grasp on my design with flying, as there are different mechanics to work with to ensure the best output I can give(wing design/placement, movement effects, etc.). I've also been trying to find the right rhythm of wing speed, compared to the rest of the body so I can mimic flying, without creating a vibrating pony...
What I'm trying to say is that if there's anything wrong i'll be happy to see if I could fix it. If the general movement of the pony is too much I can reduce that.for you, or if any features are not moving as they should, I could change that as well.
@Bakugou Is My Man <3 creating a desktop pony of Wolf Tracks will be my next goal. I can use the 2x2 style for your pony, but if you have a different preference, question or concern for that, or anything else about your future desktop pony, feel free to say so I may add it into effect.
Creating a running gif of your pony will be a new task for me, as I'd have to create a new template from scratch, or base it off of one that may already exist, to make it work, I'm up to the challenge either way, tho it may take longer than usual. Hopefully I won't have to resort to simply trotting, as making a running template would be good me in the long run.
-
@Sugar-Fable here are the trotting sprites for Polar Axis in 1x1 style:


Feel free to reply with any issues you believe are present, there were new elements I had to work with here, so I wouldn't be surprised if I need to touch up anything (scales are wrong, tail not right, etc).. As for your other pony,Joystick, I think I'll hold back to just these sprites, and prepare for other requests. Maybe in the future I'll do Joystick if you'd like another request, but I hope Polar Axis will be enough for now.
@shinystarry your pony flying in 1x1 style will be my next main goal, so feel, free to add any questions, concerns or other about your (hopefully) soon desktop pony.
-
 1
1
-
-
2 hours ago, Sweet Palette said:
OH! This is wonderful!!!! Thank you SO much again for doing this! I might need some help. I checked out the link and I have no clue where to begin!
Alright @Sweet Palette I'll see if I can organize instructions to access it properly, for you and any other (I'm not best at this just trying with what I have):
Spoiler1: Go to Desktop Ponies thread on ponychan, and search for "Full Download", other links may help but aren't needed right now.
(I'm not affiliated with this program itself or any of those who may be apart of it, I'm just here to help "spread it's good word")
Download should commence safely.
2.Once the Download finishes, insure you know it's location on your computer, to access it's useful functions, it may be under something like: C:\Users\(NAME)\Downloads\Desktop.Ponies.v(xxxxxx) in file explorer (At least it is for me)
(I don't know if all computer downloads work the same, I just go off my experience of Windows computers)
3.(Isn't fully needed but helps greatly, step 6 may do this for you) If you want to add new pony gifs into the program and keep them together, select the Desktop.Ponies program in your file folders, then search for "Ponies" as a folder. This should bring up all possible ponies that could walk around your screen. To add new ponies, make a new folder in this section with your new pony name. They should all end up in alphabetical order. Select the newly made folder and add ALL gifs of that pony you want to use into it.
(I'm not familiar with all the additional functions, as I just try to make gifs...)
4. Now Start Application, select "Desktop Ponies", icon with Twilight Sparkle that says "application" under "Type". You may want to create a desktop shortcut, if that is easier.
5. As the Program opens select, "Pony Editor". This is where you get to test out the ponies and of course, edit them..
6. To Make Your Pony Come Alive(ish):
- if you followed step 3, scroll down the alphabetical list of ponies until you find the one you're looking for
- select "create new pony" and enter the pony's name
Once selected/created, click "new behavior", then:
- Give a name of the behavior (I suggest starting with basic standing if you have one, as the gif used to represent your pony is the first one, and the majority of the desktop ponies are shown as their standing gif)
- Select the correct left and right gif from the pony's gif location, (add in new ones now or search elsewhere, its up to you). you may set the gif's duration as it's total duration, but may not alays be best
- Add movement speed, if the gif should move, default moving speed to set would be 1.00
- If you want the gif to move, select under "movement" for the correct one (all is best to start off, as it randomly will make your pony move around in all directions, one at a time depending on each duration)
- Set the max duration. if not yet set already, this will be needed to have your gif last.
- add chance to occur if there are multiple behaviors (one way to start is to set the percentages evenly depending on amount of behaviors: 2=50.00% for each, 3=33.33%, 4=25.00%, etc)
Of course there are more functions, like talking, follow/go to, effects, etc, but the functions already given should be enough for basic desktop pony editing.
7. If Ready and all is good for now, click "save", then close the window (don't worry, it shouldn't close the whole program). Now either:
- Scroll through the alphabetical list of ponies
- Use the pony filter
Once you find your pony(s), add the desired amount of ponies then, finally, click "GIVE ME PONIES!"
P.S. missed anything or need more info, plz say, I'll see what I can do

-
@Sweet Palette here are the Standing Sprites to go with the trotting, in one place with the others:




These should be enough to give your pony Sweet Palette enough life to get around your computer, with Desktop Ponies. As said before if you need help with the program, I'll try to be available for assistance.
@Sugar-Fable Completing Polar Axis trotting in 1x1 will be my next goal to achieve, so any new questions or concerns you may have, feel free to say.
-
@Sweet Palette here are the trotting sprites of Sweet Palette:


I should be able to make the standing sprites soon, based off these already made sprites, however I don't know about the sleeping version, as I do need to continue with the other requests as well, maybe in the future you can make another request, if I'm unable too make three animations for you at this point of time.
But in the meantime if there are any issues with these trotting sprites, plz let me know
.png)
-
I'll be sure to do my best @Sweet Palette!
Though I like to be certain of the outcome, I want to point out that for you I'll make two main templates: trotting and standing. The Desktop Pony Program should do the rest. If in the off chance you need help understanding the program, I'll try to be available for help.
Also, seeing your example template is already of your pony, you may also reply with a standard example image of your pony (FIM style perhaps,or other) so I may design another desktop pony for you in the style that I do. It might matter it might not, but to get the best detail of an image (for cutie marks for example), submitting a full blown image of your pony might just help. But this is up to you, after all, it ends up being pixels anyways
.png)
-
Np @Sugar-Fable, once I'm set to work on @Sweet Palette's request, i'll see what I can do for yours after

-
Hi @Sugar-Fable, nice to meet you.
I'd like to point out your "ponies" are different than what I was used to when I first opened shop, but I'm learning to create new templates of creatures.
Also sorry if the 1x1/2x2 may be confusing,let me give a better example for you of the two if you'd like:
1x1 2x2


if this helped and/or changed your request, feel free to reply
.png)
-
Hello @Sweet Palette, thank you for replying to my Shop.
To make a desktop Pony, I would need for you to give me some of the info as stated from the opening shop topic, for the pony you wish to be created!
(Conversation and words aren't my forte...)
-
So I come to the forums every now and then, and I always want to see what I can do for any of you. I also believe myself to make decent sprites as Desktop Ponies
Here's some of my OC examples (I may post more):
I would still need time to work on other elements that would come with Desktop Ponies (clothes, body features, props, other species, advanced animations, etc.) but i'd be willing to try to improve if anyone would like a sprite of their own around their computer.
Best ways I could think of to help make your sprite:
- A picture to work off of, with as much detail you are able to acquire
- A description of what you would like should a picture not fully suit your needs
- If need be, a base or example of a previously made sprite that would help both of us (best place i believe is Deviant Art)
- The style/amount of movement stances you would desire (standing, walking, flying, sleeping etc.)
- if the cutie mark (or anything else) would be flipped, do you want it mirrored, or the same image on both sides
- decent availability ( If I have any questions or concerns, I'd like to be able to work them out. I also might send private rough drafts before the final product(s) are posted on this shop)
The examples above are made from 1x1 pixels, though I have been so far using 2x2 pixels for requests to allow me to go into more detail. If you'd rather have a "original style" pony of 1x1 pixels, or have a little more detail of 2x2 pixels, please state so if you desire one or the other.
Most of my templates come from the real pros on Deviant Art. There's also a Beginner's Guide to using Desktop Ponies there.
Feel free to ask questions should there be any issues
Previous Works:
Spoiler@Zenzi's Aurora: 1x1


@Lil'Cinnamon's Cinnamon Lightning:
 2x2
2x2 @Ezerona's Ezzy:
 1x1
1x1 @Hiddles Girl's Fangirl Mode:
 2x2
2x2 @Lucky Bolt's Lucky Bolt:
 2x2
2x2@Princess Lulu <3~'s Moonlight Moonie Star:
 1x1
1x1 @Shadowking58's Moonlit Ace:
 2x2
2x2 @Sugar-Fable's Polar Axis:
 1x1
1x1@Tao's Rune:
 1x1/2x2
1x1/2x2 @Spacey's Spacer:
 1x1
1x1 @Sweet Palette's Sweet Palette:

 2x2
2x2 @SincereSpark's Turnaround:

 1x1/2x2
1x1/2x2@Bakugou Is My Man <3's Wolf Tracks:
 2x2
2x2@McFlurryHeart's OC:
 1x1
1x1Special Projects:
Basic Desktop Ponies Usage Steps:
Spoiler1: Go to Desktop Ponies thread on ponychan, and search for "Full Download", other links may help but aren't needed right now.
(I'm not affiliated with this program itself or any of those who may be apart of it, I'm just here to help "spread it's good word")
Download should commence safely.
2.Once the Download finishes, insure you know it's location on your computer, to access it's useful functions, it may be under something like: C:\Users\(NAME)\Downloads\Desktop.Ponies.v(xxxxxx) in file explorer (At least it is for me)
(I don't know if all computer downloads work the same, I just go off my experience of Windows computers)
3.(Isn't fully needed but helps greatly, step 6 may do this for you) If you want to add new pony gifs into the program and keep them together, select the Desktop.Ponies program in your file folders, then search for "Ponies" as a folder. This should bring up all possible ponies that could walk around your screen. To add new ponies, make a new folder in this section with your new pony name. They should all end up in alphabetical order. Select the newly made folder and add ALL gifs of that pony you want to use into it.
(I'm not familiar with all the additional functions, as I just try to make gifs...)
4. Now Start Application, select "Desktop Ponies", icon with Twilight Sparkle that says "application" under "Type". You may want to create a desktop shortcut, if that is easier.
5. As the Program opens select, "Pony Editor". This is where you get to test out the ponies and of course, edit them..
6. To Make Your Pony Come Alive(ish):
- if you followed step 3, scroll down the alphabetical list of ponies until you find the one you're looking for
- select "create new pony" and enter the pony's name
Once selected/created, click "new behavior", then:
- Give a name of the behavior (I suggest starting with basic standing if you have one, as the gif used to represent your pony is the first one, and the majority of the desktop ponies are shown as their standing gif)
- Select the correct left and right gif from the pony's gif location, (add in new ones now or search elsewhere, its up to you). you may set the gif's duration as it's total duration, but may not alays be best
- Add movement speed, if the gif should move, default moving speed to set would be 1.00
- If you want the gif to move, select under "movement" for the correct one (all is best to start off, as it randomly will make your pony move around in all directions, one at a time depending on each duration)
- Set the max duration. if not yet set already, this will be needed to have your gif last.
- add chance to occur if there are multiple behaviors (one way to start is to set the percentages evenly depending on amount of behaviors: 2=50.00% for each, 3=33.33%, 4=25.00%, etc)
Of course there are more functions, like talking, follow/go to, effects, etc, but the functions already given should be enough for basic desktop pony editing.
7. If Ready and all is good for now, click "save", then close the window (don't worry, it shouldn't close the whole program). Now either:
- Scroll through the alphabetical list of ponies
- Use the pony filter
Once you find your pony(s), add the desired amount of ponies then, finally, click "GIVE ME PONIES!"
P.S. missed anything or need more info, plz say, I'll see what I can do

List to Catch Up on:
1:
2:
3:
4:
5:
(I'll try to improve this header should need be)
SpoilerI Should Point Out...
My previous shop was Archived, being that I come and go at random times. So that should give you an idea of how I work, and if I'm doing this wrong plz forgive me.
-
 2
2
-
Here was my submission for the September Art Contest. Be sure to check out the rest of the projects submitted, I'm sure the creators would appreciate it.

I kept the same style I'm using for the shop here, hoping to improve on my creation of new bases, and having them flow together. Like the requests I do here, it was meant to work with the Desktop Ponies App (though I should probably use the app more...), so it probably doesn't fit with the rest of the submitted artworks. However I gave the contest a go and I'm proud of the outcome, given I was anxious the whole month, considering if whatever I was working on was bad or good in any way...But my main goal was to have fun and to work with what I had to share in apart of this community.
Now that this is done, I'm going to continue offering to work on this shop for those interested. I might even create new forms of bases for any who might ask. Though I would ask that the request aren't too complex for the sake of my time, and if by chance that of those who are waiting. (I need to work on my organizing skills more...)
-
@Fangirl Mode sorry for the wait, my "breaks" tend to go on longer than they should, but here's Fangirl mode walking:


If there's anything out of place or what not just say so. I've worked on this through parts of the last month, any extra time to fix something shouldn't be a problem.
-
@Lil'Cinnamon Here is Cinnamon Lightning walking:


Just say if there's any issues.
@Stormy Venture If you still want an animation made, I'll need to know if there's any color to the cutie mark. Also your OC seems a bit taller and "lankier", than the average pony. I could fit his design to match one of my previously made bases, or I could try to make a new base all together to recreate the image you already have, its up to you. I'll try to think if there's any other issues to help make your pony.
-
@Shadowking58 I'm not sure which animation you wanted, so here is Moonlit Ace walking:


So I finally strayed from using pre-made bases, to adjusting them to fit my designs. This animation is the first made for this shop using all 1x1 pixels on a 2x2 canvas (meaning the detail improved from being somewhat "blocky", to less "blocky"!)
Sorry to previous requests if this new style is better, but if you request in the nearby future, I might get to them in time and fix them to something similar to this.
@Lil'Cinnamon Cinnamon Lightning will be my next request.
-
@Princess Lulu <3~ Here is Midnight walking:


@Shadowking58 Moonlit Ace will be my next goal. I'm assuming you want a walking pose, and the hat included?
-





















(Closed to catch up) Humble Hymn's Desktop Ponies Sprites
in Requestria
@Zero here is Winter Wisp in the 1x1 style: