Banner Reviews: Akoura's "Bright Derpy Bubbles"
The banner
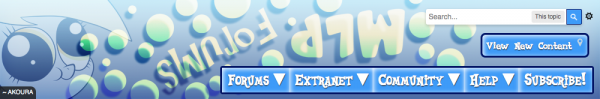
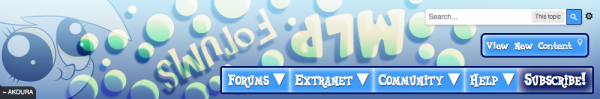
On Saturday, April 6, @Akoura's Derpy banner was published atop the MLP Forums. Along the left side is Derpy in a simple yet exaggerated art style. Bright yellow bubbles and the upside-down MLP Forums logo float in front of a grayish blue background and behind white light radiating from above.
Composition
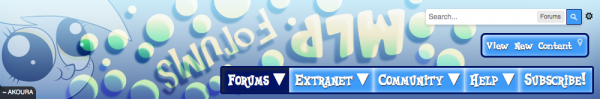
Akoura paid careful attention to the placement of the navigation by shifting all of the important content mostly to the center and left sides. Although it makes sense with the navigation, there's a completely different perspective when working on it with the navigation template absent.

When working on an MLP Forums banner, it's important to balance the two out by asking this question: Does the banner work with and without the navigation?
This answer here is no because there is plenty of negative space that is asking to be included. Alone, the banner's composition is heavy on one side and doesn't display a balance.
Despite the layering of the bubbles overlapping Derpy, the bubbles themselves appear to float on one specific plane with minute exceptions. Every bubble is floating in front of Derpy, and they're all spread apart to where almost no shadows overlap each other. This weakens the depth perception.
Furthermore, the light is like a curtain, making it appear that it's hovering in the center. When you have any important element in the middle of a composition, it bothers the eye and halves the piece. Here, despite the brightest area of the banner being off the picture, it's still bright enough for me to slice it into two equal, smaller rectangles.
Navigation treatment
The navigation uses two colors: a soft blue for the inactive buttons and a navy blue for the border, button when the cursor floats above, and active buttons. Blue and yellow often contrast so strongly because they're almost perpendicular to each other on the color wheel. When using two near-complimentary colors, extra care is needed for to blend them without the parts of the project fighting.
This is the same issue here. The washed out lime-yellow and blue are fighting for visual supremacy. I increased, decreased, reset the size of the message board, and dimmed my computer screen. Each time, I'm looking at logo or the navigation first when, by the way the banner is designed and template organized, the logo should be the first element I see. I'm looking up and then down or down and then up depending on how I manipulate my browser or screen's brightness.
The reason the hierarchy is inconsistent are twofold:
- The blue inactive buttons are a little too bold. It is a soft, cool blue, and it stands out from both the gray background and the inactive "View New Content" arrow extremely well. But it isn't like baby blue, where there is a lot of white in it. The blue here is sharp rather than soft.
- The logo itself is washed out and behind the gradient. Besides red, yellow is one of the quickest colors for people to initially see. Even with the faint green tint, there's still plenty of yellow for it to jump out. But the light rays are in front; the more white, the less intense the color. The white light washes out the yellow, weakening the hierarchy and logo's message.
Logo treatment
The issues with the logo are as follows:
- Although it technically isn't in the center, there's a severe illusion that the logo is halving the banner left and right. It splits the composition into two equal pieces. To remove this illusion and make this composition more engaging and organic, it would have been better if the logo is shifted a little bit either to the left or to the right.
- As previously stated, the logo is behind the light, drowning out the color's intensity.
- The logo is upside down with one of them at an angle. Logos are supposed to be identifiable, consistent, and easy to see. The MLP Forums is a brand in itself, and the way the logo is played kills the communication between the logo and audience. The MLP Forums logo is not like Google, where its design is already set and can get away with toying the logo occasionally. The MLP Forums is still very young and growing. Therefore, it's not recommended to skew or rotate the logo. The logo requests respect, and toying with the logo's angle doesn't show it.
- The special effects are unneeded. Logos are an art form in itself, and the transparency and drop shadow, like the skewed angles, kill the logo's message. There is a reason why logos in general are treated conservatively.
On the other hand, the proportions are accurate.
Other
Even though it isn't in the middle, the small bubble in between the logo feels a lot like it fills in negative space simply for this cause. Removing it would make it less distracting.
Ideas (for improvement)
- Instead of shifting all of the content to the left and center, spread it out. The right side has plenty of room to fill in, so several bubbles can be spread out to there.
- Play with the depth perception with the bubbles.
- Instead of having all of the bubbles on one layer apart, you can cluster some of them together, spread them apart more, overlap them more, and change the color a little bit more (i.e., increasing the transparency and adding an off-white blue layer over it) to make the bubbles appear far away from the picture and have the logo be the main attraction. Not every bubble has to be distractingly distinct. Some can be so faint, you can't even see them. Maybe some bubbles can float behind Derpy instead of in front all the time.
- Continue to manipulate the size and proportion rather than stick with the sizes you have. Some bubbles aren't a perfect circle, so you can make some oblong or an off-circle.
[*]Some suggestions with the logo:
- Rotate it upright, meanwhile keeping the proportion accurate, and don't slant the logo whatsoever. Either stack the logotype or keep it perfectly horizontal. This will make the logo consistent and quicker to read.
- Remove the unnecessary special effects and transparency, and maybe make it a bright yellow to separate itself from the yellow green bubbles. This will make the logo pop out more.
- Relocate the logo layer by putting it over the white gradient while keeping everything else behind it. Like what I wrote before, the logo must be identifiable and quick to notice, and this is a way to do it.
- As always, be cautious with the logo proportion. You don't want one piece of the wordmark be too small or too big and thereby distort the logo altogether.
[*]Focus more on the composition of the banner, both with the navigation and without it. If the banner looks good in one template but not the other, play with it more to where it effectively functions under both.
[*]To combat the illusion of having main elements in the middle, shift them more to the side to make the banner feel more organic.
For example, the light source can be transformed into a radial gradient and more in the one of the corners and fainter. With how the bubbles are currently highlighted, the upper-right-hand corner works best, but you can change the direction if you wish to.
The MLP Forums logo can also be nudged more to the side, right or left is up to you.
[*]Make the navigation color less sharp, and use colors more associated with Derpy to tie the navigation with the composition and featured character.
Instead of that beautiful, bold blue for the inactive buttons and content, use the dark gray stroke color from Derpy for the navigation.
For the hovering color, you can use the deepest dirty orange from Derpy's eyes.
As for the active button in the navigation bar, it can the lightest gray used for Derpy's foreground body.
The stroke around the navigation can be either the brilliant yellow fill color for Derpy's hair or her dark yellow stroke color.
Here is the link to Derpy's colors. If you're working with the RGB (Red, Green, Blue) system, use the hexidecimal code above. But if you work better with the CMYK (Cyan, Magenta, Yellow, Black [Key Plate]) system, use that one. Which one is up to you.
- Instead of having all of the bubbles on one layer apart, you can cluster some of them together, spread them apart more, overlap them more, and change the color a little bit more (i.e., increasing the transparency and adding an off-white blue layer over it) to make the bubbles appear far away from the picture and have the logo be the main attraction. Not every bubble has to be distractingly distinct. Some can be so faint, you can't even see them. Maybe some bubbles can float behind Derpy instead of in front all the time.
Conclusion
Akoura's Derpy banner is simple, colorful, and captures the essence of her aloof, happy-go-lucky character. However, there are several questionable design choices that prevent it from making it as strong as it could have been. Nevertheless, her banner is a very good starting point, and with more practice, she'll be on her way to becoming one creative banner designer.
-
 3
3






1 Comment
Recommended Comments
Create an account or sign in to comment
You need to be a member in order to leave a comment
Create an account
Sign up for a new account in our community. It's easy!
Join the herd!Sign in
Already have an account? Sign in here.
Sign In Now