It Starts to Look Somewhat Awesome! :D
Step by step, I'm slowly finishing the status screen. ![]()
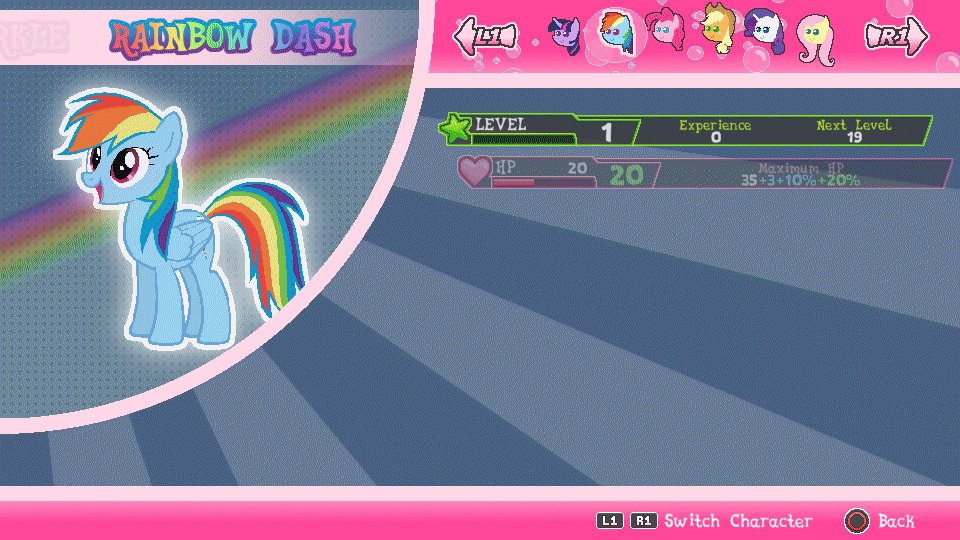
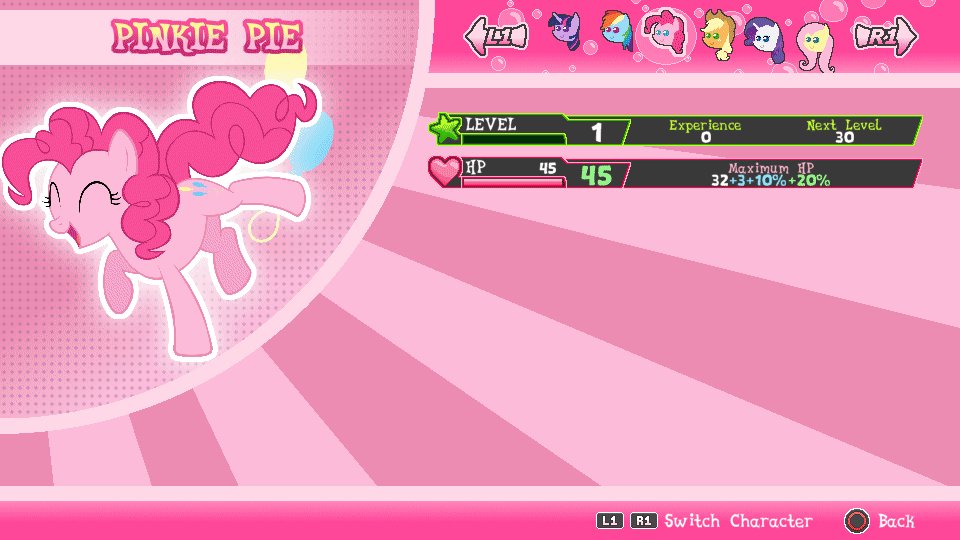
I've added things here and there and now it starts to look like a legit thing! ![]()
A thing, where I got stuck for a little moment was: How to write a single line of text with multiple colors,
that will be centered like this? ![]()
And turns out, that it is kinda messy to achieve and there were some maths behind that one as well, because why not! ![]()
First of all, again, I'm not sure if I approached that in the best way, but well, it works! ![]()
The thing with coloring text is, that I had to set the font color before drawing the text- so to make it have multiple colors, I had to split it into parts and basically draw each word/part separately, with correct positions to make it all be drawn next to each other in one line.
The tool that was helpful there was a function, that calculated the width of the string (text).
So as I've mentioned ages ago, I wanted to do this:
Quote❞
Here are some examples of the formula&format, that will be displayed there:
POWER 20
Without any bonuses, it will just show its plain total value in white color.POWER 22 (17+3+10%)
That's how it will be displayed, when wearing an equipment that will give bonus points to the parameter.
There will be two types of that bonus: Additional Point Increment and Bonus Multiplier.POWER
That's how it will be displayed, when having a status/buff, that multiplies the parameter.
The value will go RED when getting below 0%, due to debuffs, for example.POWER
And that's the full formula. The color from status/buff takes priority.❝
First thing first, I needed to calculate the width of each part to know how much space it will take.
To show how that does look like... let's take the second possible number as for example:
![]()
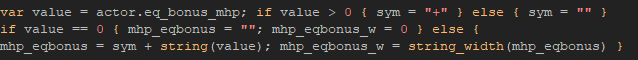
That part contains [ +3 ]
First, I needed to get the value form the character.
var value = actor.eq_bonus_mhp
This will store the character's MAX HP bonus from equipment into a variable.
Then, since [ + ] isn't drawn by default, but [ - ] is, I had to put an 'if statement' to check if that value is above or below 0 and add [ + ] if above 0 or leave it without symbols when below 0.
if value > 0 { sym = "+" } else { sym = "" }
If the value is greater than 0, store [ + ] in a [ sym ] variable. Otherwise leave it empty.
and now merging things together...
that [ +3 ] will be a string:
string = sym + value
where sym either has [ + ] or nothing; value is a number.
Now the last part, just get its width. ![]()
value_width = string_width(string)
This will store the string's width in a [ value_width ] variable.
![]() -{ Well that was complex, wasn't it? )
-{ Well that was complex, wasn't it? )
![]() -{ But what if the character wouldn't have any bonus? Is there any need to draw "+0"? )
-{ But what if the character wouldn't have any bonus? Is there any need to draw "+0"? )
( Of course not you silly! }- ![]()
For that let's use another 'if statement' before merging stuff:
if value == 0 { string = ""; value_width = 0 } else { ...
Putting that before merging will simply check if the value equals 0. If it does, it will leave the string empty and we manually can tell, that the width will be just 0, thus basically skipping that part.
And now we have one part configured...

Now do the same for the others...

And you probably got your own lame code ![]()
![]() -{ This looks funnier, doesn't it? )
-{ This looks funnier, doesn't it? )
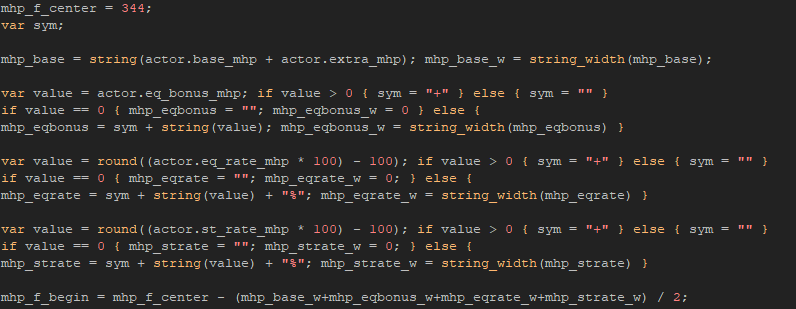
So as you can see, I specified the center value - 344th pixel (horizontally) then calculated widths of the parts and merged it all in the end.
The last line sums everything up ~ divides the result by 2 to make it centered, by moving the 50% of the text to the left. The rest 50% will go to the right.
Now the drawing method is simpler, simply put the part in the result we got, then add its width to a variable, then put the second part in the result+width; add its width to that variable; draw 3rd part in the result+width and so on...
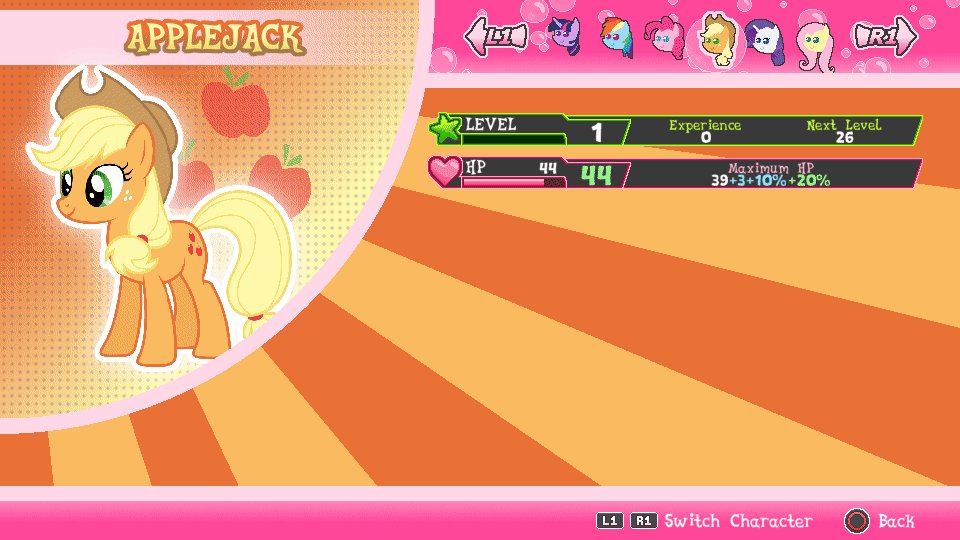
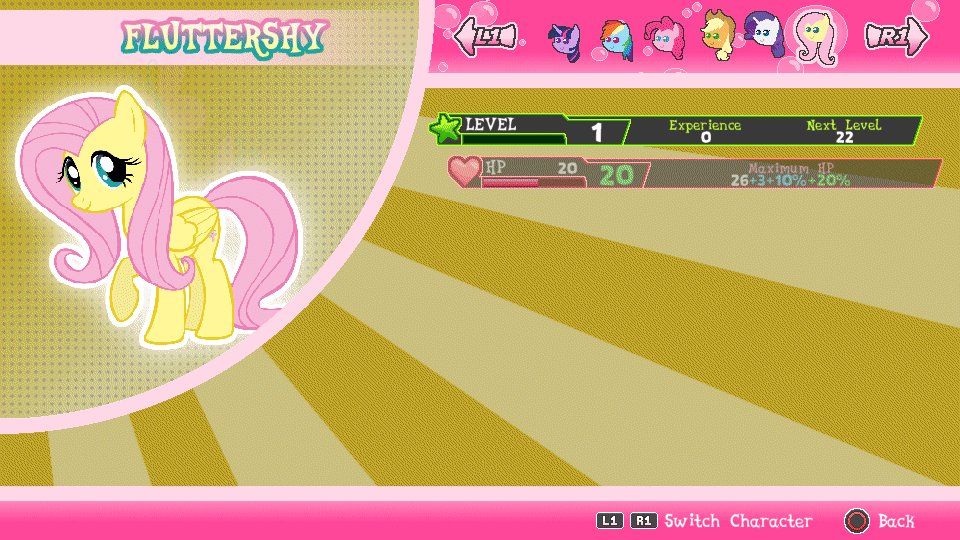
So now that you've read (or not) that boring wall of text, let's head to the results. ![]()
Note, that it's still a work in progress.

-
 6
6



11 Comments
Recommended Comments
Create an account or sign in to comment
You need to be a member in order to leave a comment
Create an account
Sign up for a new account in our community. It's easy!
Join the herd!Sign in
Already have an account? Sign in here.
Sign In Now